まだまだブログを進化させるために色々調整中です。
その中でも便利だなぁ〜と思ったプラグインを少しずつ紹介していこうと思っています。
Contents
WordPressプラグイン『Jetpack by WordPress.com』とは?
WordPressプラグイン『Jetpack by WordPress.com』(以下、Jetpack)をインストールしてみました。
JetpackはWordPress.comが提供しているプラグインで、インストールするだけで30種類以上の便利な機能を使う事が出来ます。
機能がありすぎて、他のプラグインの機能と重複していたり、たくさんの機能を使おうとすると重くなったりしますので、便利ですが注意しながら使いましょう。
たくさんの機能が入ってるみたいなんで少しずつ解説していきますが、まず初めにインストールの方法から紹介していきますね。
Jetpack(ジェットパック)のインストール
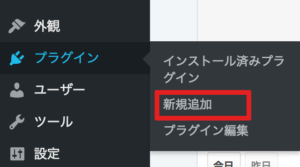
WordPressプラグインの新規追加をクリック

Jetpack(ジェットパック)をインストールするために、
WordPress管理画面のメニュー>プラグイン>新規追加
と進んでいきます。
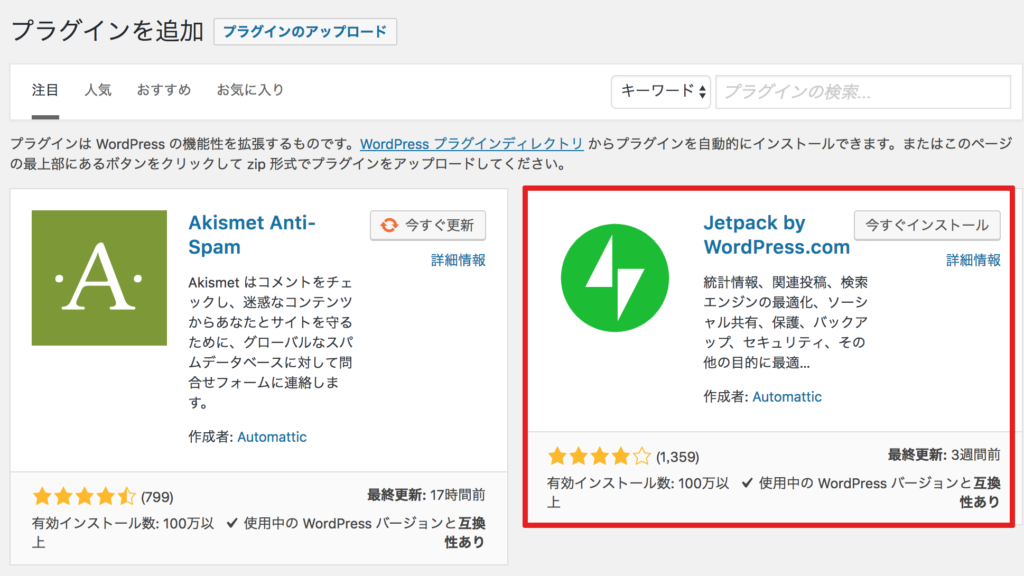
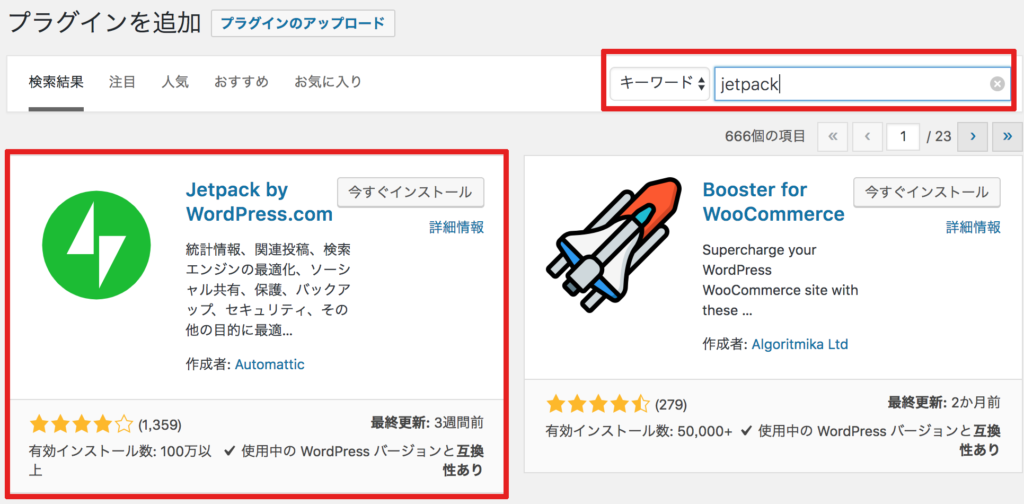
プラグインJetpackを検索する
現在、プラグインを新規追加するために進むと「プラグインを追加」ページのトップに注目プラグインとして表示されています。

もし表示されていない場合は右上の検索窓に「Jetpack」と記入すると表示されます。
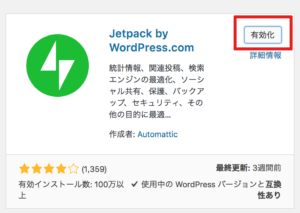
Jetpackをインストール・有効化
「今すぐインストール」ボタンを押してインストールしましょう。
インストールが済んだら、次に「有効化」ボタンを押します!

これで有効化が終わったら下記のページが表示されます。

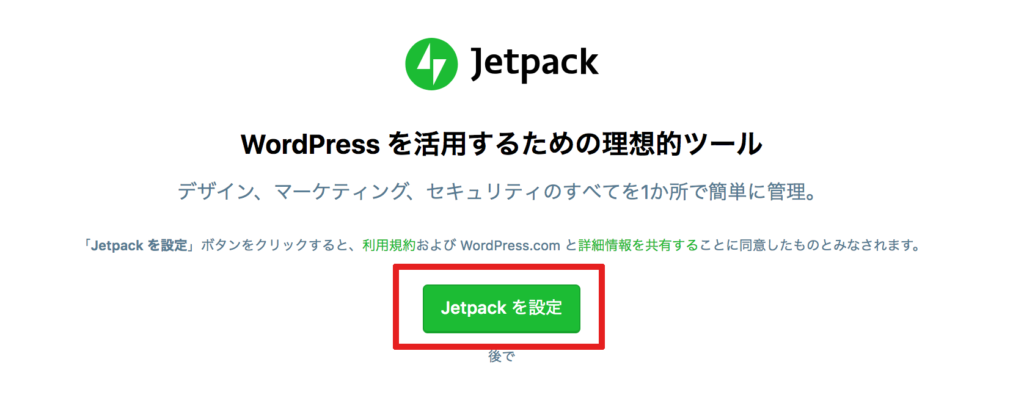
Jetpackを設定する

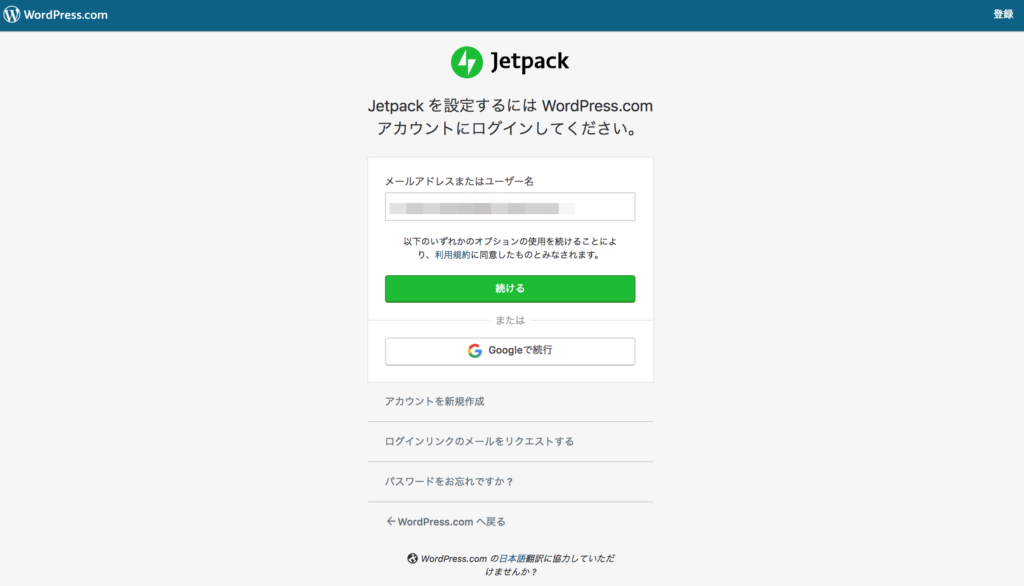
『Jetpackを設定』ボタンを押すと、WordPress.com にログインする画面に移行します。 ここで、『WordPress.com』のアカウントか、Googleのアカウントを持っていれば、ユーザー名とパスワードを入力して設定完了です。
ここで、『WordPress.com』のアカウントか、Googleのアカウントを持っていれば、ユーザー名とパスワードを入力して設定完了です。
まだアカウントを持っていない場合は新規作成から新しくアカウントを作成してください。
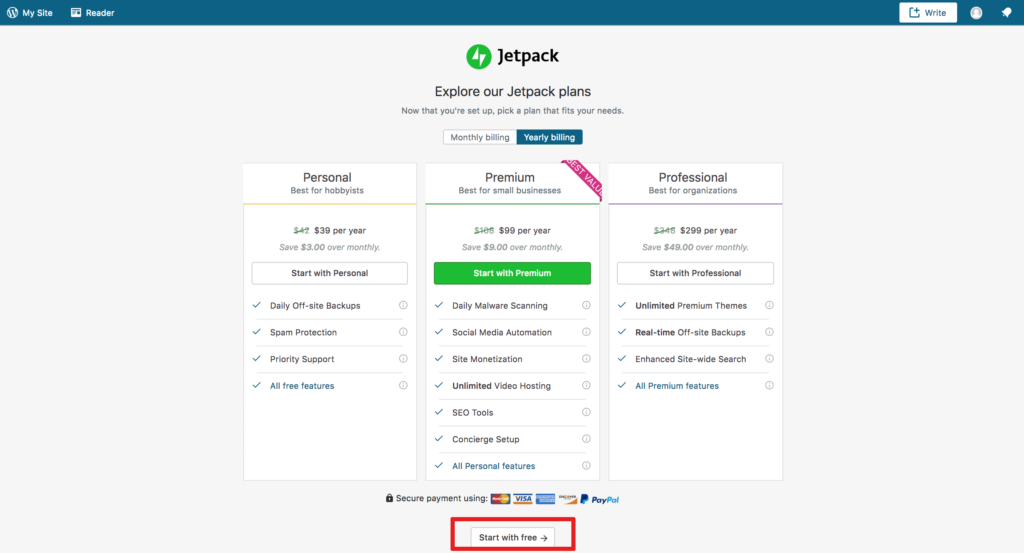
ログインして初めてのページで
うわっお金いるの!?って焦りました。
他の人が書かれているJetpackプラグインの説明のページと少しデザインが変わってて、めっちゃ焦りました。ですがページの下の方に・・・

下の方に小さく「Start with free」の文字がありますので、ここをクリック!

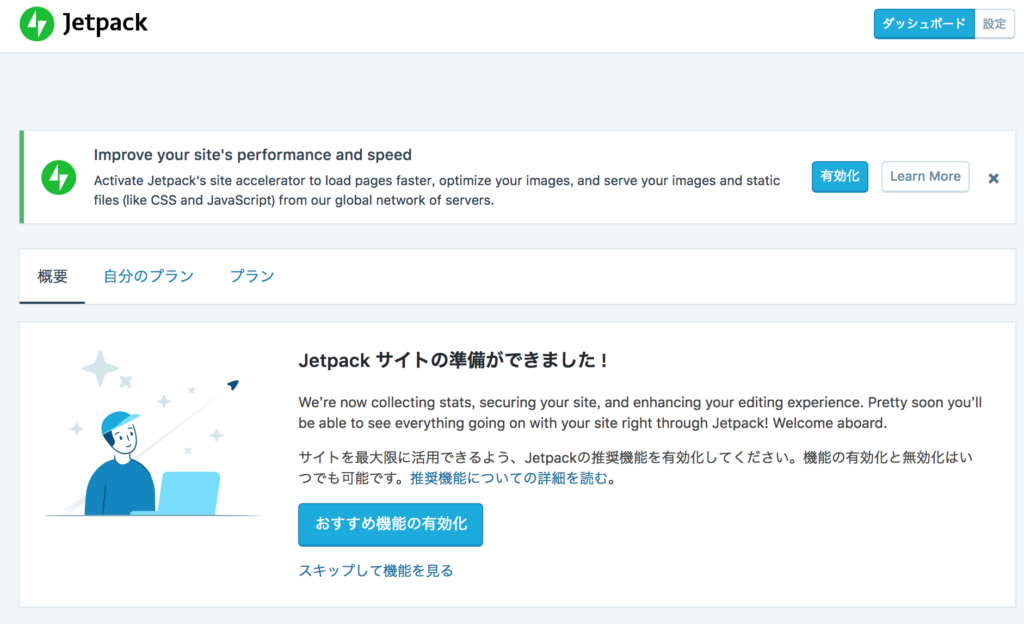
これで WordPress で Jetpack を使う準備が出来ました。
「おすすめ機能の有効化」をクリックすると、自動で機能がオンされます。
このままでも大丈夫ですが、機能によっては重複したり重くなったりする場合もありますので、自分が欲しい機能だけに絞ってカスタマイズすることも可能です。
上に表示されている有効化ボタンの内容は
Jetpackのサイトアクセラレータを有効にすると、ページの読み込みが速くなり、画像が最適化され、画像や静的ファイル(CSSやJavaScriptなど)がサーバーのグローバルネットワークから配信されます。
ということで、画像などが最適化されてページのロードが早くなる機能を有効化するかどうか聞いてきてるようです。
機能についてはまた紹介していきます。